- آموزش سئو
-
مروری بر وبkeyboard_arrow_down
-
معرفی سئوkeyboard_arrow_down
وب جهان گستر
تاریخچه وب
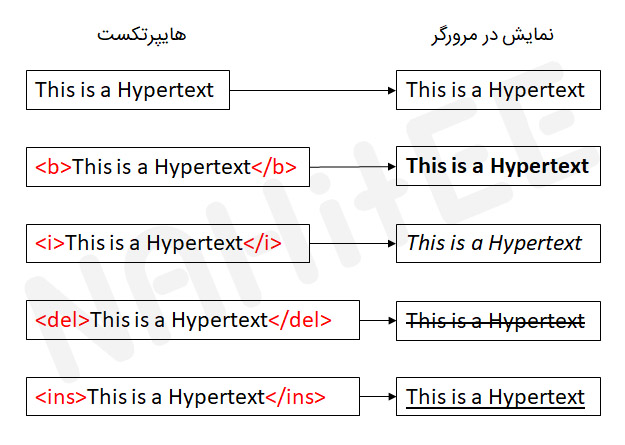
در سال 1980 میلادی یک دانشمند علوم کامپیوتر انگلیسی به نام سرتیموتی جان برنرزلی مشهور به تیم برنرزلی به عنوان یک پیمانکار مستقل با بنیاد علمی CERN که بزرگترین آزمایشگاه فیزیک ذرهای جهان است، همکاری میکرد. وی طرحی برای به اشتراکگذاری اطلاعات بین محققان بنیاد با استفاده از مستندات هایپرتکست (صفحات وب) که با استفاده از هایپرلینکها (لینکها) به یکدیگر متصل بودند، به این بنیاد پیشنهاد نمود. هایپرتکستها، متنهای نشانهگذاری شده (Markup) بودند که نشانهها، ساختار، قالببندی، نحوهی نمایش متن را برای مرورگر وب مشخص میکردند و دارای هایپرلینکهایی (لینکهایی) بودند که کاربر با کلیک بر روی آن میتوانست به سرعت به سایر مستندات هایپرتکست (صفحات وب) دسترسی پیدا کند.
در همان سال 1980، تیم برنرزلی بنیاد CERN را ترک کرد و مجدداً در سال 1984 به عنوان عضو رسمی بنیاد به آنجا برگشت و در نهایت در سال 1989 توانست با استفاده از زیرساخت ارتباطی اینترنت و سیستم نام دامنه (DNS)، هایپرتکست را بر روی اینترنت قابل دسترس نماید و بدین صورت وب متولد گردید و او توانست در آگوست 1991 اولین وبسایت خود را راهاندازی کند. در سال 1993، CERN اعلام کرد تکنولوژی وب برای تمامی مردم به صورت رایگان در دسترس خواهد بود. با عرضه وب برای عموم، به دلیل سادگی استفاده از آن بسیار مورد توجه قرار گرفت و به سرعت شروع به رشد نمود. مستندات هایپرتکست (صفحات وب) اولیه، فقط از متون پشتیبانی میکردند ولی با پیشرفت وب امروزه انواع فایلها مانند تصاویر، ویدئوها، فایلهای pdf و بسیاری دیگر توسط وب پشتیبانی میشود و در حال حاضر وسیعترین و پرکاربردترین سرویس ارائه شده بر روی اینترنت است تا جایی که بسیاری از افراد غیرمتخصص، وب و اینترنت را یکی میدانند.
وب جهان گستر (World Wide Web)
وب جهانگستر که به اختصار به آن وب گفته میشود، یک سیستم اطلاعاتی بسیار وسیع قابل دسترس در اینترنت میباشد که شامل مجموعهی بسیار زیادی از مستندات هایپرتکست (صفحات وب) و سایر انواع فایلها بوده که توسط هایپرلینکها (لینکها) به یکدیگر متصل شدهاند و میتوان با استفاده از یک مرورگر وب آن مستندات و فایلها را از وب سرور درخواست و بر روی دستگاه الکترونیکی مانند کامپیوتر، لپتاپ، تبلت و موبایل نمایش داد. ارتباط بین مرورگر وب و وب سرور توسط پروتکلهای http و https انجام میشود.
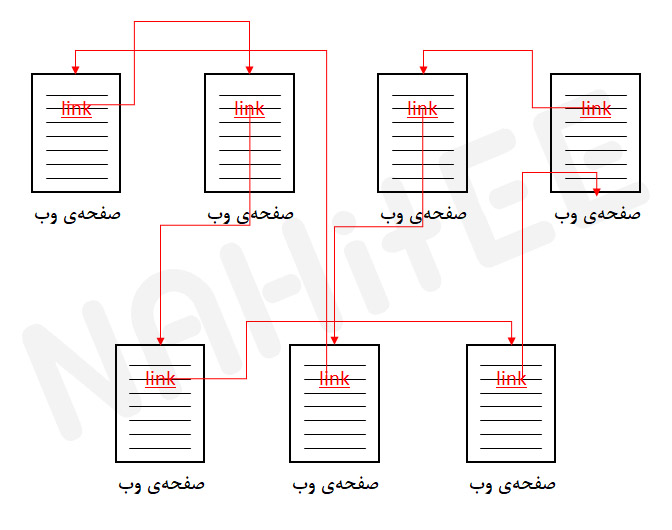
وب (web) در اصطلاح به معنای تار عنکبوت است و به این دلیل به این تکنولوژی وب گفته میشود که مستندات هایپرتکست (صفحات وب) با استفاده از هایپرلینکها (لینکها) به صورت شبکهای مانند شبکهی تار عنکبوت به هم متصل شدهاند و همچنین به دلیل این که این شبکه در سرتاسر دنیا گسترش پیدا کرده است به آن وب جهانگستر (World Wide Web) گفته میشود.
همانطور که از تعریف وب مشخص است، وب شامل 5 عنصر اساسی میباشد که هر کدام به تفصیل شرح داده خواهد شد:
- مستندات ابرمتن یا هایپرتکست - Hypertext (صفحه وب)
- ابرپیوند یا هایپرلینک - Hyperlink (لینک)
- وب سرور - Web Server
- مرورگر وب - Web Browser
- پروتکلهای ارتباط بین وب سرور و مرورگر وب http و https
هایپرتکست (Hypertext)
هایپرتکست یا ابرمتن، متنی نشانهگذاری شده (Markup) میباشد که با استفاده از نرمافزار مرورگر وب قابل نمایش است. هر کدام از این نشانهها مفهوم خاصی دارند که ساختار، قالببندی، نحوهی نمایش و معنای محتوا را مشخص میکنند. این محتوا میتواند متن، تصویر، صدا، ویدئو و .... باشد.

صفحهی وب (Web Page)
به هر کدام از مستندات هایپرتکست در وب، صفحهی وب گفته میشود. صفحات وب در ابتدا فقط برای نمایش متون استفاده میگردید ولی به مرور زمان امکانات زیادی به آن افزوده شد. اکنون یک صفحهی وب امکان نمایش متن، تصویر، صوت، ویدئو و غیره و همچنین امکان تعامل با کاربر را دارد.
صفحات وب بر دو نوع هستند:
- صفحهی وب استاتیک (Static Web Page):
به صفحهی وبی گفته میشود که محتوای آن ثابت بوده و تغییر نمیکند و امکان بروزرسانی و تغییر محتوا توسط کاربر (صاحب صفحهی وب) وجود ندارد و در صورت نیاز به تغییر، تغییرات باید توسط طراح وب (تولیدکنندهی صفحه) انجام شود. - صفحهی وب داینامیک (Dynamic Web Page):
به صفحهی وبی گفته میشود که کاربر (صاحب صفحهی وب) بدون نیاز به طراح وب میتواند محتوا را ویرایش و بروزرسانی کند که این کار به وسیلهی سیستم مدیریت محتوا یا همان CMS (Content Management System) انجام میشود.
سیستم مدیریت محتوا - CMS (Content Management System)
CMS نرمافزاری است که کاربران با آن میتوانند بدون نیاز به هیچ گونه دانش فنی؛ صفحات وب تولید و اصلاح نموده و محتوای آن را مدیریت کنند. وردپرس (WordPress) و جوملا (Joomla) برخی از CMSهای معروف هستند.
امروزه برای ایجاد یک صفحهی وب از سه دسته زبان استفاده میشود:
- زبانهای نشانهگذاری مانند HTML (Hyper Text Markup Language) و CSS (Cascading Style Sheets): زبانهای نشانهگذاری، زبانهایی هستند که با نشانهگذاری (Markup) محتوا، ساختار، قالببندی، نحوهی نمایش و معنای آن را مشخص میکنند. این نشانهها در کلاینت توسط مرورگر وب تفسیر شده و محتوا طبق آن نمایش داده میشود.
- زبانهای برنامهنویسی تحت وب سمت کلاینت مانند javascript: زبانهای برنامهنویسی تحت وب سمت کلاینت، زبانهایی هستند که دستورات آنها در کلاینت اجرا میشود و از نوع اسکریپتی هستند یعنی از قبل کامپایل نمیشوند بلکه مرحله کامپایل و اجرا همزمان میباشد.
- زبانهای برنامهنویسی تحت وب سمت سرور مانند PHP و ASP.NET: زبانهای برنامهنویسی تحت وب سمت سرور، زبانهایی هستند که دستورات آنها در سرور اجرا شده و امکان برقراری ارتباط با پایگاهداده را نیز دارند و از نوع کامپایلی هستند یعنی قبل از اجرا ابتدا باید کامپایل شوند.
با استفاده از زبانهای نشانهگذاری و زبانهای برنامهنویسی سمت کلاینت که به آنها Front-End نیز گفته میشود فقط میتوان صفحات وب استاتیک تولید نمود ولی برای تولید صفحات داینامیک به غیر از Front-End، از زبانهای برنامهنویسی سمت سرور که به آنها Back-End نیز گفته میشود هم باید استفاده نمود.
وب سرور (Web Server)
وب سرور، نرمافزار سمت سرور وب میباشد که سرویسدهندهی وب بوده و بر روی سرور وب نصب میشود. درخواست کاربر جهت دریافت یک صفحهی وب به آن ارسال میشود و وب سرور پس از پردازش کردن و اجرای دستورات برنامهی سمت سرور و تولید صفحه وب مربوطه، صفحهی وب را به کاربر ارسال میکند. معروفترین وب سرورها عبارتند از: IIS, Apache
وب هاست یا میزبان وب (Web Host)
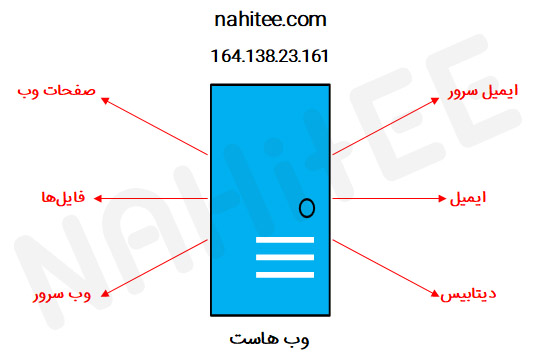
به محل ذخیرهسازی اطلاعات و فایلهای صفحات وب، وب هاست گفته میشود. هاست به غیر از آن که فایلهای صفحات وب را در خود نگهداری میکند نرمافزارهای لازم برای سرویسدهی وب نیز مانند وب سرور، ایمیل سرور و ... نیز بر روی آن نصب میشود. هاست هم برای شناسایی در اینترنت، دارای یک آدرسIP میباشد و میتوان برای نامگذاری آن از نام دامنه نیز استفاده نمود.

وبسایت (Website)
به مجموعهایی از صفحات وب مرتبط به هم که با هدفی مشخص در کنار هم بر روی یک هاست قرار گرفته و دارای یک دامنه مشترک میباشند، وبسایت گفته میشود.
دانلود (Download) و آپلود (Upload)
دانلود به انتقال فایل از سرور به کلاینت و آپلود یا همان بارگذاری به انتقال فایل از کلاینت به سرور گفته میشود.
مرورگر وب (Web Browser)
مرورگر وب، نرمافزار سمت کلاینت وب میباشد که سرویسگیرنده وب بوده و کاربر (استفادهکننده از وبسایت) به کمک آن میتواند صفحهی وب مورد نظر خود را از وب سرور درخواست نماید. مرورگر وب درخواست را به وب سرور فرستاده و پس از دریافت صفحهی وب آن را تفسیر کرده و نمایش میدهد. همچنین مرورگر وب میتواند در صورت نیاز، به تعاملات کاربر واکنش نشان دهد. بنابراین مرورگر وب دارای سه وظیفهی اصلی میباشد:
- درخواست و دریافت صفحهی وب
- تفسیر نشانهگذاریها و نمایش صفحه
- اجرای دستورات برنامهی سمت کلاینت
مرورگرهای وب برای انجام وظایف خود دارای دو موتور اصلی هستند؛ موتور صفحهآرایی برای تفسیر نشانهگذاریها و نمایش صفحه و موتور javascript برای کامپایل و اجرای دستورات برنامه سمت کلاینت جهت واکنش به تعاملات کاربر. معروفترین مرورگرهای وب عبارتند از:





بعضی از افراد به دلیل اینکه صفحه پیش فرض مرورگرشان، موتور جستجوی گوگل است، به مرورگر، گوگل میگویند به ویژه به مرورگر کروم؛ در صورتی که مرورگر یک نرمافزار جهت استفاده از وب است ولی گوگل هم به صورت یک وبسایت دسترس است که برای استفاده از آن نیاز به مرورگر است و یا به صورت اپلیکیشن در اندروید و آیفون در دسترس است که لوگوی آن به صورت زیر است.

http (Hyper Text Transfer Protocol) و https (HyperText Transfer Protocol Secure)
همانطور که گفته شد، دو طرف برقرارکنندهی یک ارتباط نیاز به یک زبان مشترک به نام پروتکل دارند که بتواند با استفاده از آن با یکدیگر صحبت نموده و ارتباط برقرار کنند. وب سرور و مرورگر وب نیز برای برقراری ارتباط از پروتکل http یا پروتکل https استفاده میکنند.
http یک پروتکل سادهی بدون رمزگذاری میباشد که به صورت پیش فرض بر روی پورت شماره 80 قرار دارد.
https یک پروتکل امن رمزگذاری شده، میباشد که یک راه امن برای ارسال و دریافت بین مرورگر وب و وب سرور برقرار میکند که به صورت پیش فرض بر روی پورت شماره 443 قرار دارد. https از پروتکلهای SSL و نسل بعدی آن TLS برای رمزگذاری اطلاعات رد و بدل شده بین مرورگر وب و وب سرور استفاده میکند به عبارت دیگر SSL و TLS نحوهی رمزگذاری دادهها را مشخص میکنند و https این رمزگذاری را اجرا میکند.
هایپرلینک (Hyperlink)
هایپرلینک یا ابرپیوند که به آن لینک گفته میشود، برای اتصال صفحات وب به یکدیگر استفاده میشوند. با استفاده از یک لینک میتوان از یک صفحهی وب به هر صفحهی وب دیگری در هر جای دیگر وب دسترسی پیدا کرد. استفاده از لینکها نقطه قوت وب بوده و کار با آن را بسیار ساده نموده است و سبب محبوبیت آن شده است. لینکها برای برقراری ارتباط با یک محتوای وب از آدرسی به نام URL یا همان نشانی وب استفاده میکنند.

نشانی وب یا URL (Uniform Resource Locator)
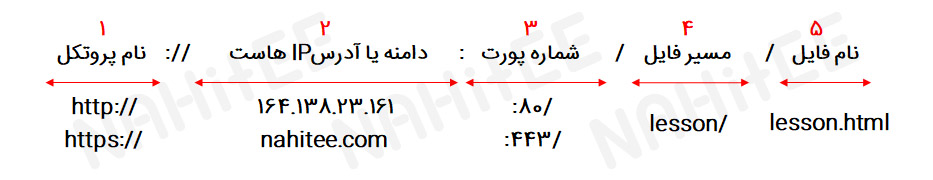
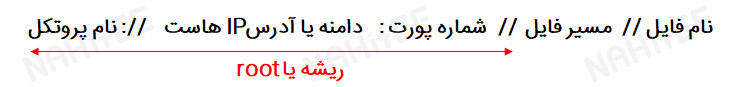
برای دسترسی به هرکدام از صفحات وب در اینترنت، هر صفحهی وب باید دارای یک آدرس منحصر به فرد و یکتا در اینترنت باشد. برای این منظور از آدرس URL استفاده میشود که دارای 5 بخش میباشد (تصویر شماره 4).

- در قسمت اول پروتکلی که جهت انتقال صفحهی وب بین وب سرور و مرورگر وب مورد استفاده قرار میگیرد، مشخص میشود.
- در قسمت دوم وب هاستی که صفحهوب بر روی آن قرار گرفته است با استفاده از آدرس IP و یا نام دامنهی تنظیم شده بر روی آن، مشخص میشود.
- همانطور که گفته شد، به غیر از مشخص شدن کامپیوتر یا همان هاست، پورت مربوط به سرویس هم باید مشخص شود که در قسمت سوم مشخص میگردد. به صورت پیش فرض پورت مربوط به پروتکل http عدد 80 و پورت مربوط به پروتکل https عدد 443 میباشد. این شماره پورتها قابل تغییر هستند ولی در اکثر مواقع از همین پورتهای پیشفرض استفاده میشود. در صورت استفاده از پورتهای پیشفرض نیازی به مشخص کردن آنها در آدرس URL نمیباشد.
- در قسمت چهارم مسیر محل قرارگیری فایل مشخص میشود.
- در قسمت پنجم و آخر نام فایل صفحهی وب مورد نظر مشخص میشود.
نکته اول: برای قرار دادن یک وبسایت بر روی هاست، فولدری در فضای حافظهی آن برای وبسایت در نظر گرفته میشود تا فایلهای وبسایت در داخل آن قرار گیرند که محل قرارگیری فولدر و نام آن برای کاربر مشخص نیست بلکه به عنوان ریشه وبسایت یا همان root در اختیار کاربر قرار میگیرد بدین ترتیب دو قسمت اول URL کاربر را به این root هدایت میکند و بقیه فولدرها و فایلها از این قسمت به بعد آدرسدهی میشوند.

نکته دوم: اگر در یک آدرس URL نام فایل مشخص نشده باشد، صفحهی وب پیش فرض نمایش داده میشود.
نکته سوم: از زمان اختراع وب، زیردامنهی www برای هاست فایلهای صفحهی وب استفاده میشود ولی استفاده از آن اجباری نیست و میتوان فقط از نام دامنهی اصلی برای نامگذاری هاست استفاده نمود.
مکانیزیم عملکرد وب
همانطور که گفته شد برای مشاهده صفحات وب از مرورگرهای وب استفاده میشود. آدرس URL صفحهی وب موردنظر در قسمت نوار آدرس مرورگر وب (Address bar) مشخص میشود. مرورگرهای وب به صورت پیشفرض پروتکلهای http و یا https با پورتهای پیشفرض آنها به URL الصاق میکنند بنابراین نیازی به وارد کردن پروتکل و همچنین در صورت استفاده از پورتهای پیشفرض، شماره پورت نمیباشد.

مرورگر وب آدرس URL را به سه بخش اصلی آن تقسیم میکند. اگر در URL از آدرسIP استفاده شده باشد، هاست برای مرورگر وب مشخص است ولی اگر از دامنه استفاده شده باشد، ابتدا درخواستی به سرور DNS میفرستد و تقاضای آدرسIP دامنهی موردنظر را میکند. سرور DNS هم آدرسIP را یافته و به مرورگر وب میدهد. در این زمان مرورگر وب دقیقاً میداند چه صفحهی وبی را میخواهد و آن صفحه در کدام هاست و در چه مسیری قرار دارد و با چه پروتکلی با وب سرور صحبت کند. مرورگر وب درخواستی مبنی بر دریافت صفحهی وب به وب سرور میفرستد، وب سرور درخواست را دریافت کرده صفحهی وب را آماده میکند و براساس پروتکل مشخص شده به مرورگر وب میفرستد. آنچه که فرستاده میشود یک صفحهی وب بوده که توسط مرورگر وب تفسیر شده و نتیجه نمایش داده میشود.

کنسرسیوم جهانی وب (W3C)
پس از اختراع وب و مورد توجه قرار گرفتن آن، شرکتهای بسیاری شروع به سرمایهگذاری و تولید تکنولوژیها و نرمافزارهای مرتبط با وب نمودند. آنچه جهت استفاده حداکثری از امکانات وب مهم مینمود، هماهنگی محصولات تولید شده بود.
در اکتبر 1994 تیم برنرزلی مخترع وب، کنسرسیوم جهانی وب با نام W3C را با هدف "یکپارچگی وب" و "هدایت وب به سمت استفاده حداکثری از پتانسیل آن" تأسیس نمود و شروع به تدوین استانداردها و پیشنهاد به تولیدکنندگان جهت توسعه هر چه بیشتر وب کرد تا محصولات تولیدشدهی وب (مانند مرورگرها، وب سرورها، زبانهای برنامهنویسی تحت وب و ...) با استفاده از این پیشنهادها هماهنگیهای لازم را با هم داشته باشند. W3C دارای 450 عضو سازمانی میباشد که شامل تولیدکنندگان نرمافزار و سختافزار، تامینکنندگان محتوا، نهادهای علمی و شرکتهای ارتباط راه دور میباشند. W3C توسط سه سازمان تحقیقاتی اداره و میزبانی میشود: MIT در آمریکا، INRIA در اروپا و Keio University در ژاپن.
W3C تاکنون توانسته تعدا زیادی استاندارد را به صورت توصیهنامه یا همان Recommendation (اصطلاحی که W3C استفاده میکند) به تولیدکنندگان محصولات وب پیشنهاد دهد که استفاده از آنها این اطمینان را به وجود میآورد که محصول تولیدشده با سایر محصولاتی که این توصیهنامهها را رعایت کردهاند، هماهنگی کامل دارند.